Whether you’re hiring a website design professional, or doing it yourself, it’s super helpful to have a working knowledge of what different parts of your website are called.
That way, you’ll so oh-so-smart when you meet with your website designer to craft your ideal website.
Alternatively, if you’re going for the DIY option, knowing these basic parts will help you understand whether a specific theme will work for you.
WordPress Basics
There are 6 parts to a basic WordPress website:
- Logo
- Header
- Menu
- Main Content
- Sidebar
- Footer
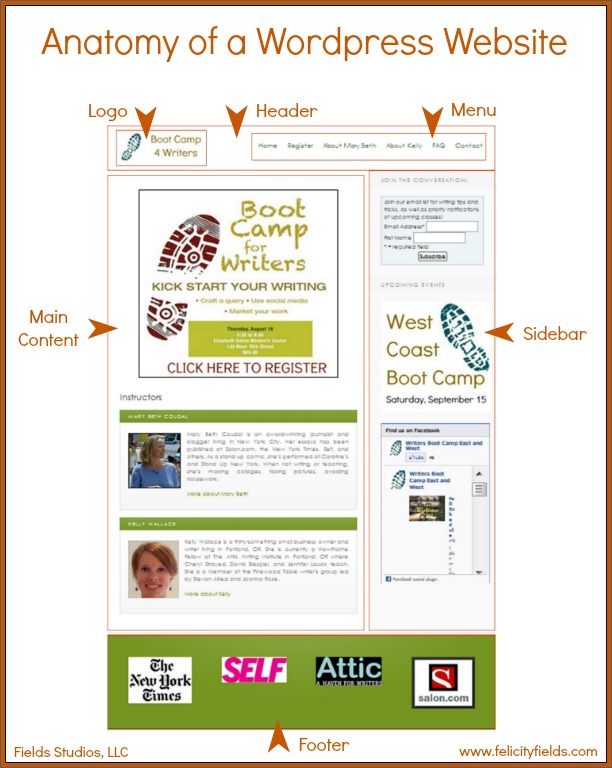
I’ve marked each of these on the diagram below. I’ve also made a few notes below the diagram, as the location of these areas can vary from theme to theme.

Download a PDF of this diagram
Notes
Header
In this example, the menu and logo are included within the header area. In many WordPress themes, the menu will be a separate section directly above or below the header. The logo is always included in the header area.
Logo
In this example, the logo is only part of the header. However, many themes allow your logo to fill the entire header area.
Menu
Where the menu is located varies by theme. Most typically, the menu is below the header area, but it can also be above the header area or included inside the header area. Sometimes a theme will allow for two menus, one above and one below the header.
Main Content
This is the heart of your website! When you add a page or a blog post, you are adding images and text to the main content section. That’s why it takes up the most amount of space on your website!
Sidebar
The location of sidebars is one of the biggest differences between themes. Nearly every theme will allow you to place a sidebar on the left or right side of a page. You can also choose to have no sidebar.
Some themes will allow you to have two sidebars on the right side of the screen, and some will even allow you to have multiple sidebars so that you can customize the information in them on a page-by-page basis.
The information inside a sidebar is placed there by a widget. Most widgets are run by plug-ins, which are short pieces of code that allow you to add things like email sign-up forms, pictures, important links, recent blog posts, and other information to your sidebar.
Footer
The footer, as the bottom of your page, is the last thing your website visitor will see. Every theme includes a header, but there’s a lot of variety in how many widget sections you are allowed to have.
In this example, there are 4 widget sections – one for each company logo. Some themes will allow you to choose the number of widget sections (think of them as columns) you’d like in your footer, and other themes will only have one option.
Just like sidebars, most widgets are run by plug-ins, which are short pieces of code that allow you to add things like contact information, pictures, important links, and other information to your footer.
~ Felicity
[hana-code-insert name=’Felicity Fields Author Bio’ /]
 |
|



Great post.
Shona recently posted..Shona
It is a mockup diagram template. Thanks for the download link. Cheers!